Launching Tags on Klart.co
I had a pretty good idea what I wanted Klart.co to look like when I decided to build it. The most important things, above all else was that it had to be dead simple to:
- Capture a website
- Organize snapshots
Trying to keep the first version of Klart as minimal as possible to get feedback ASAP, I decided to leave out tagging for the first version. Even if it’s an important part of organizing snapshots. I needed Klart now, and the tags feature should not be rushed. It needed to be really good, so it had to wait.

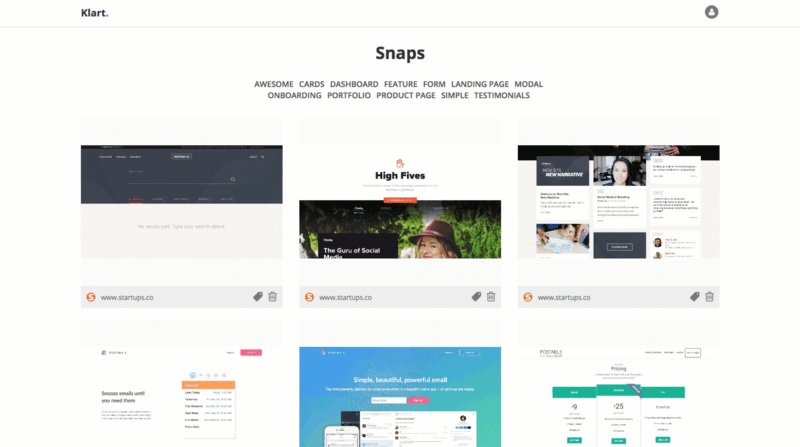
Was this a good decision? I don’t know really. Upon release, I noticed how my snapshots became harder and harder to browse. I needed tags. I needed them now. But should it really be tags? Would color labels be better (ie red, blue, green, etc)? I spent some time thinking about this. The good things about building something for yourself is that I can just ask, what would I rather use 🤔 ? And so, I decided that tags would be the best fit. Even if labels are quicker to handle, tags give you more flexibility, you can also use more tags than labels and have tags like “button”, “landing page” and “form”.
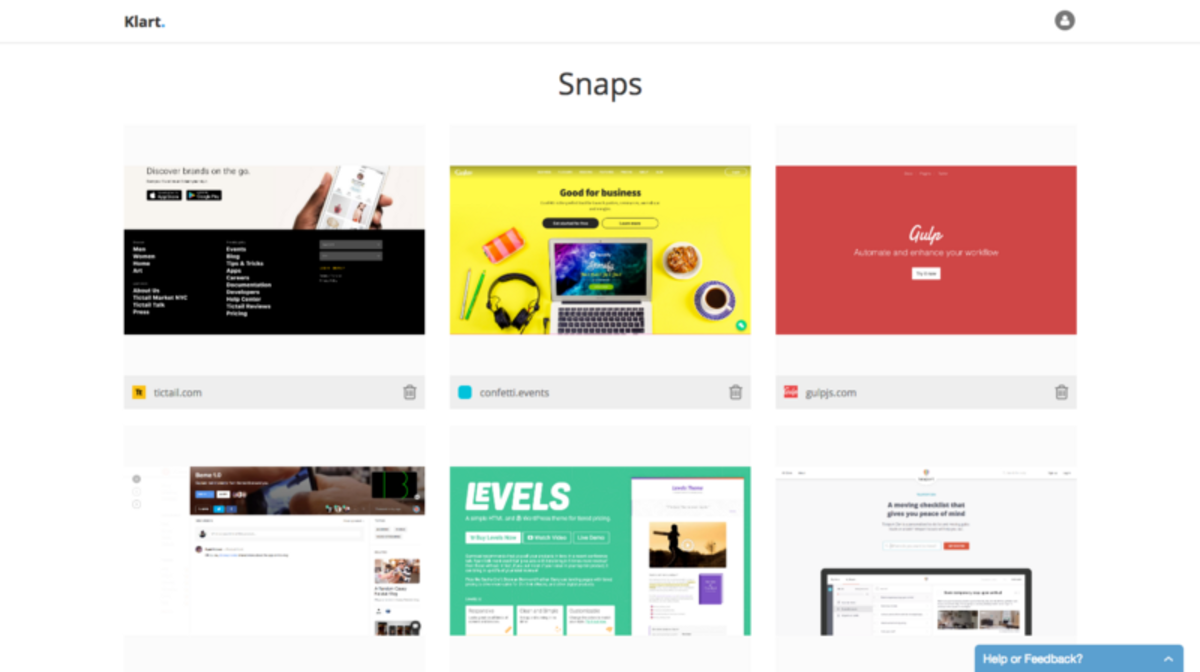
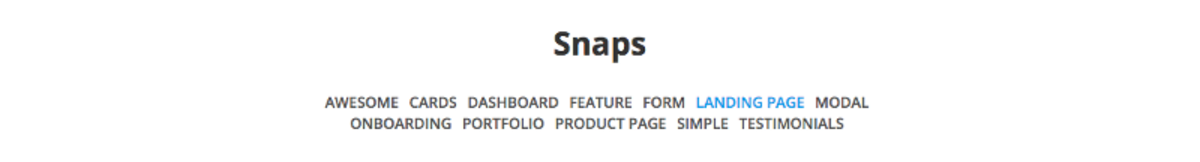
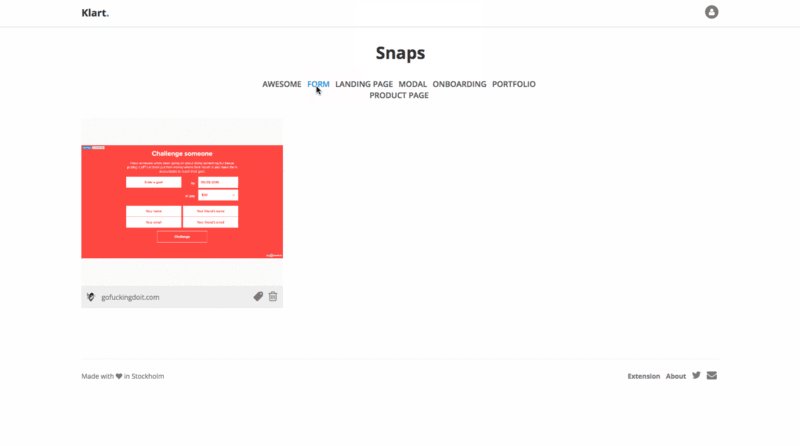
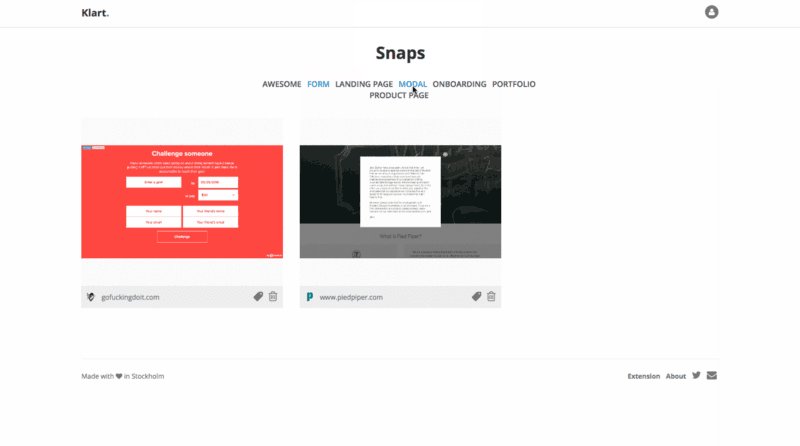
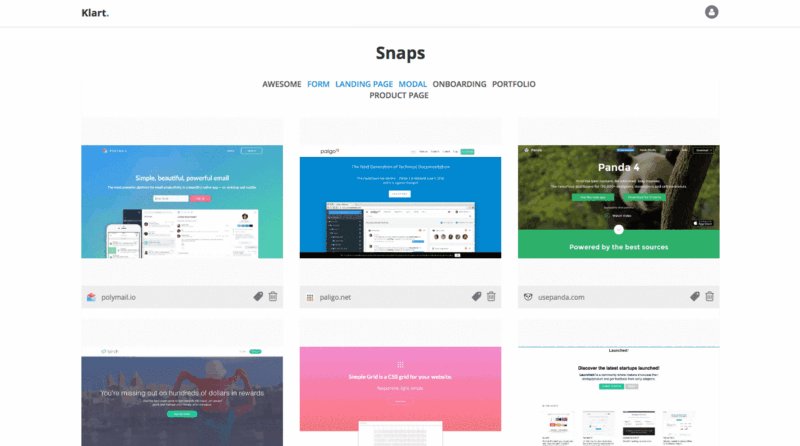
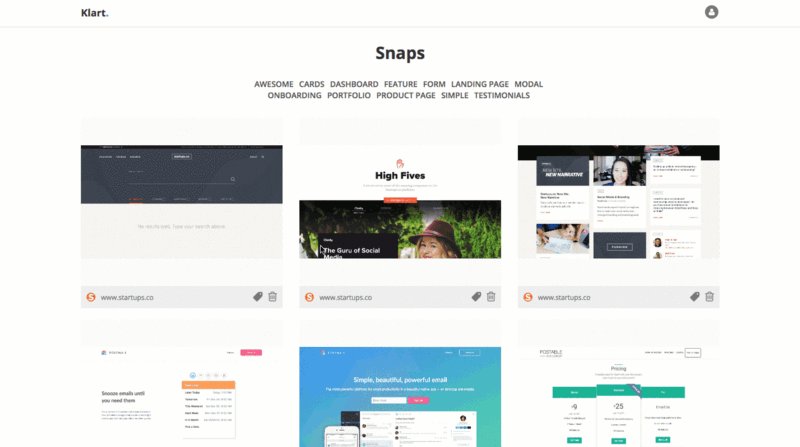
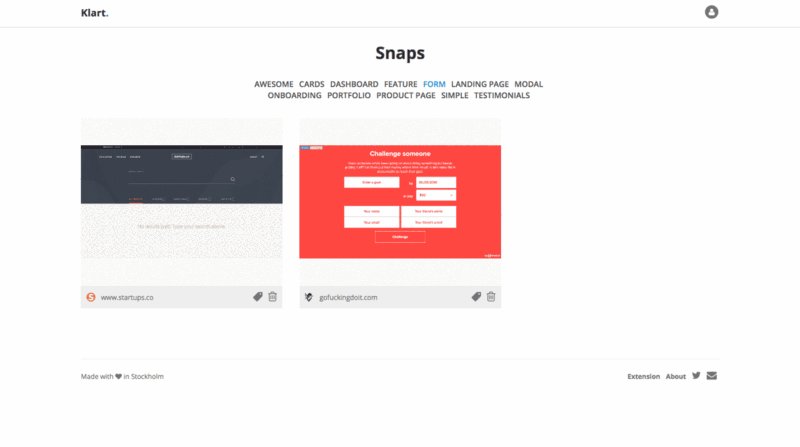
The next decision was, what should the interface be like? I wanted to keep a minimal style so I decided to go for uppercased tags center aligned at the top of the page, active ones being blue. If no tags are selected, all snaps are shown. Also, I had to decide how the tags should be ordered, by frequency or alphabetically? Alphabetically seemed like the best choice considering that it would be most familiar to users.

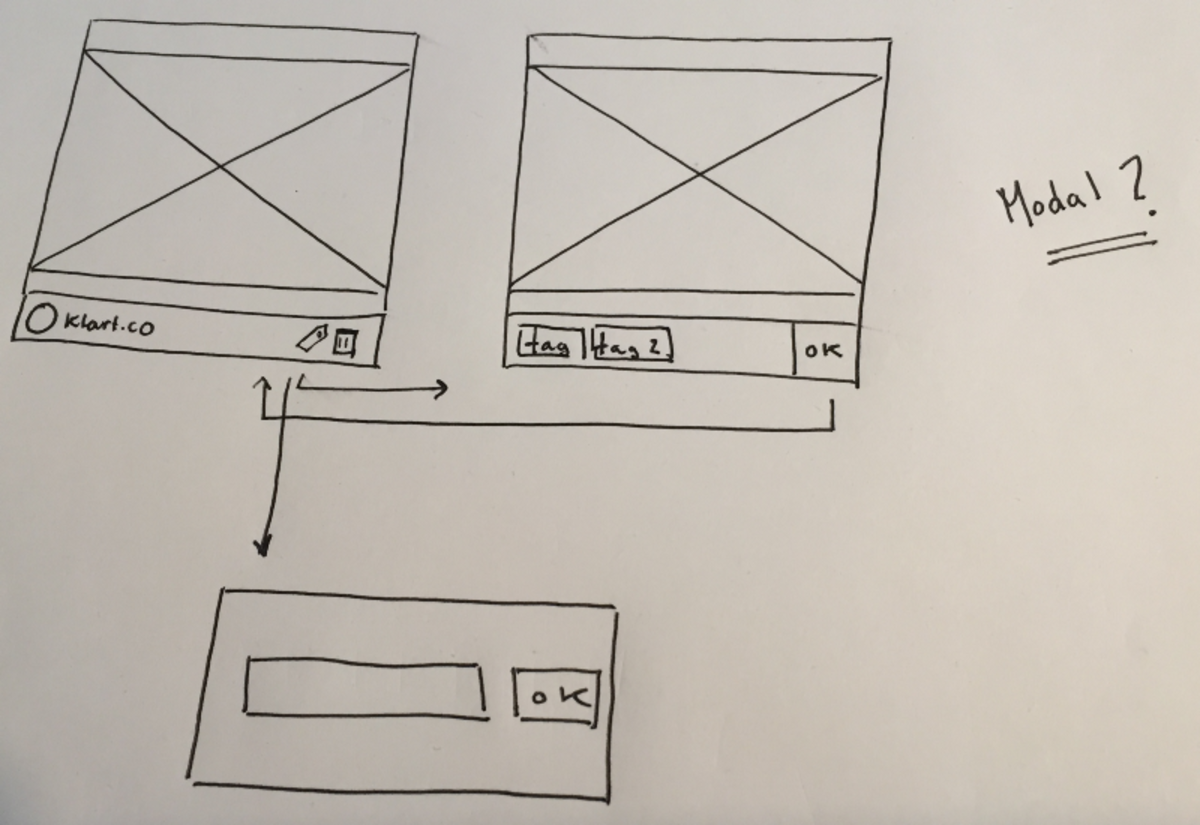
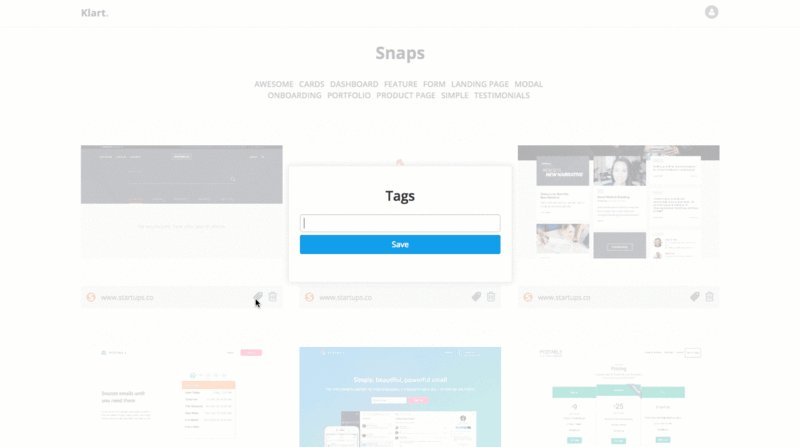
For the actual tagging I spent some time deciding between tagging in the footer of the snap vs using a modal. I know Pocket use a modal and they influenced my final decision (modal). What do you think?

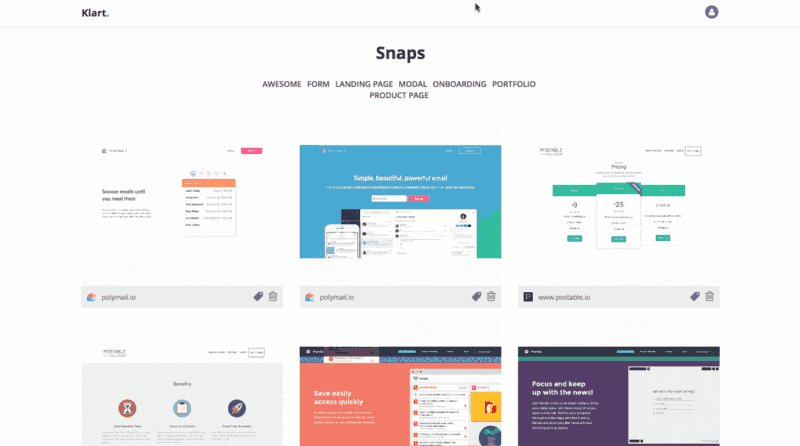
With the big decisions made, I just had to code it. As usual it took about 2x the time I estimated it took take, but that’s more of a rule than an exception now 😶. This is what the final results looks like 😺 🎉


I’ve been using all kinds of tags already; awesome designs, landing pages, modals, cool onboardings and more 🤓. I’ve also seen people use it for organizing visual bookmarks. I can’t wait to hear what you’re using it for and I hope you’ll enjoy it :). Check it out live Klart.co.





