Building Pixels - A Daily Source of Inspiration

Last year in October I set out to build a collection of hundreds of web designs that I've saved as inspiration for new and ongoing projects. It's called Pixels and it took about two weeks to build the first version, part-time. This is how.
Saving everything
It all started last year in May when I was working on a bunch of different side projects such as a remote-work curation and a language learning app. When I was doing research for these projects I didn't have a nice way to save screenshots and links to things that I liked. After checking out the Chrome extension API and building a proof of concept I decided to build Klart.co - a bookmarking tool for designers. It saves a screenshot and a link of the site you're on and you can add tags and notes. Plain and simple.
That's a lot of inspiration
Fast forward a couple of months and I noticed one day that I had a personal collection of hundreds of great designs on my Klart account. Now, these were super useful for me whenever I needed design inspiration and I realised that I could also share them with publicly so everyone else could enjoy them too.
Easiest way to publish the designs?
Since I already had tags on Klart I decided to created a magical tag 🎩 that would post the design to Pixels automatically. This barely took an hour and then I was ready to go with an API endpoint from Klart I could hook into.
First version
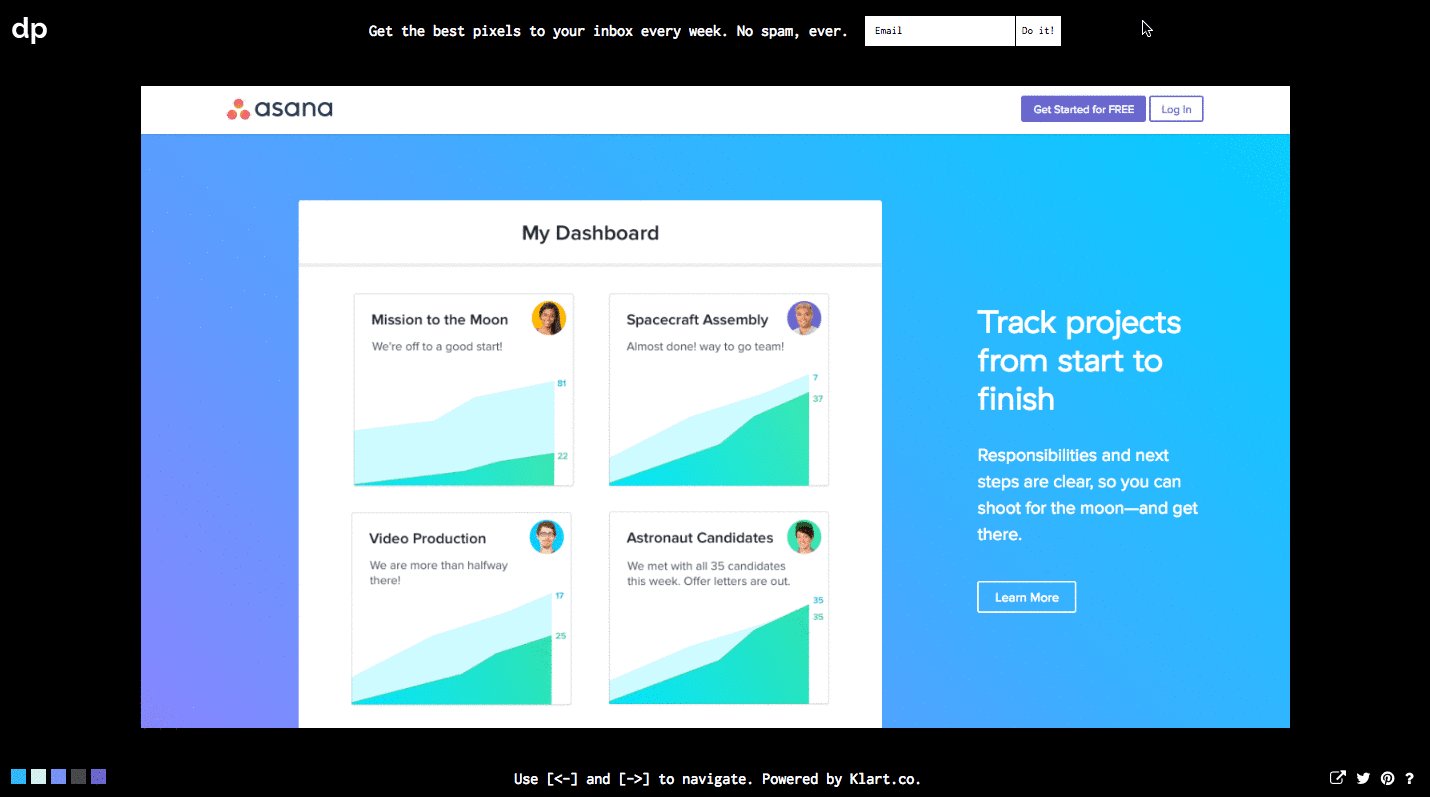
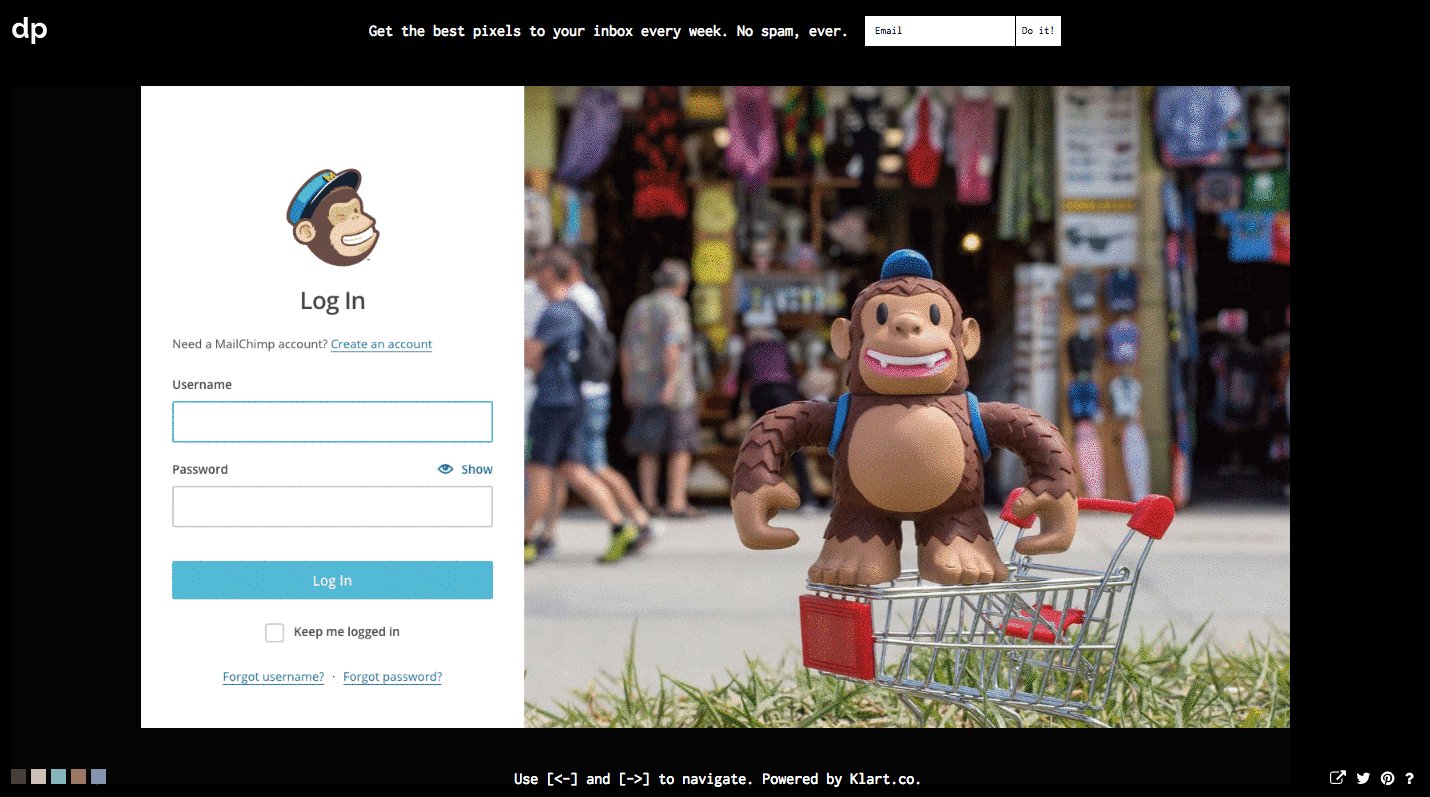
Starting out, I decided that I wanted to try something different than the usual grid layout. I was thinking about Pixels as a cinema where you could spend time just browsing awesome designs. You could see what the dominant colors where, share it and go to the original site. The first version looked liked this and was name Daily Pixels. Which I later decided to change into just Pixels.

Feedback
I showed the first version for some friends and posted it on a couple of sites to get feedback. I realised that even if the design was very obvious to me, everyone didn't understand that you could actually browse around. Heck, some people didn't understand it was a screenshot, they thought they were on the actual site. I took that as a complement for deciding to always save screenshots without lossy compression on Klart 😜.
Iterating
Being a good citizen, I listen to the feedback and decided to go with a more familiar design. The beauty of having a personal collection of designs is that I could just tap into that. I did a quick search for "design" and "curation" on Klart and started sketching.
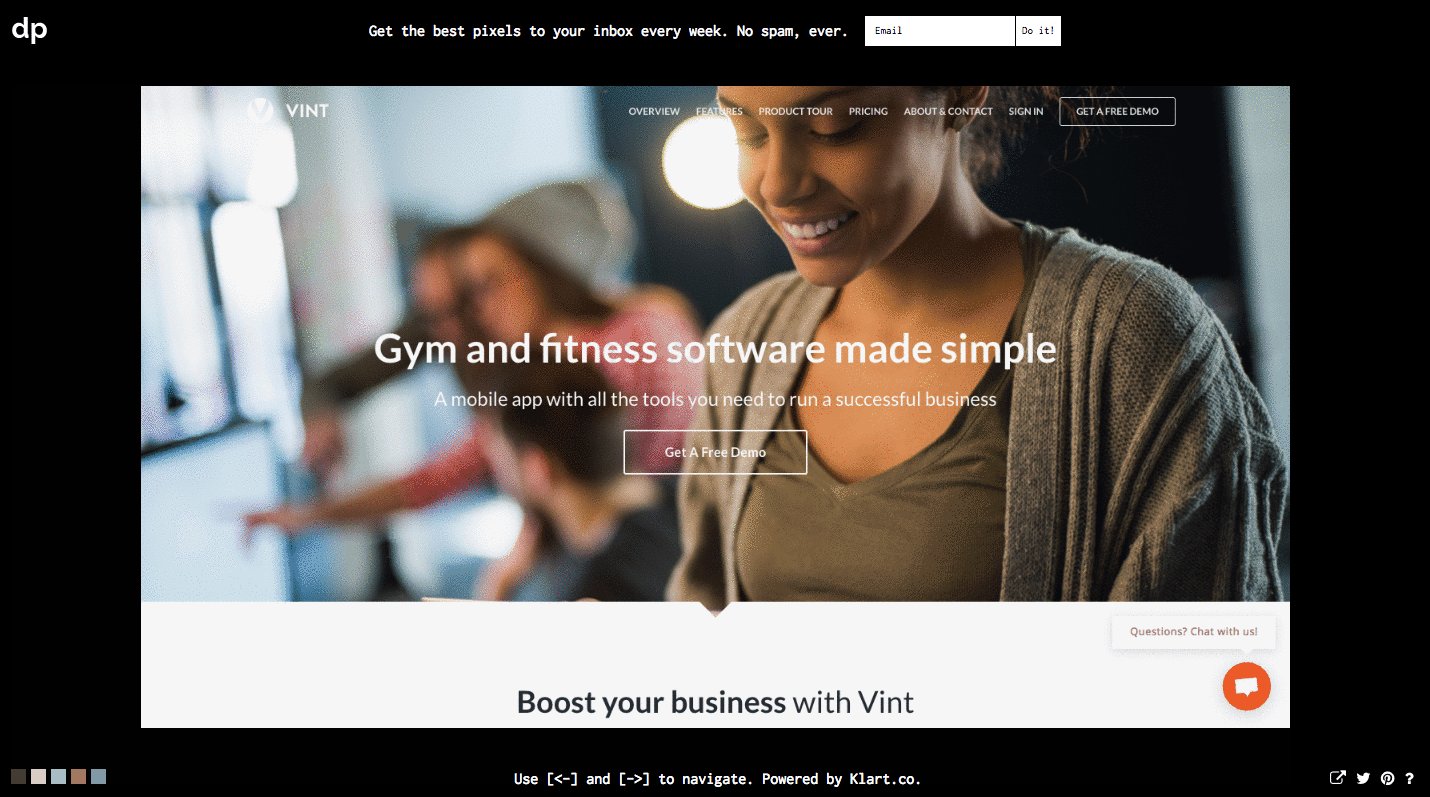
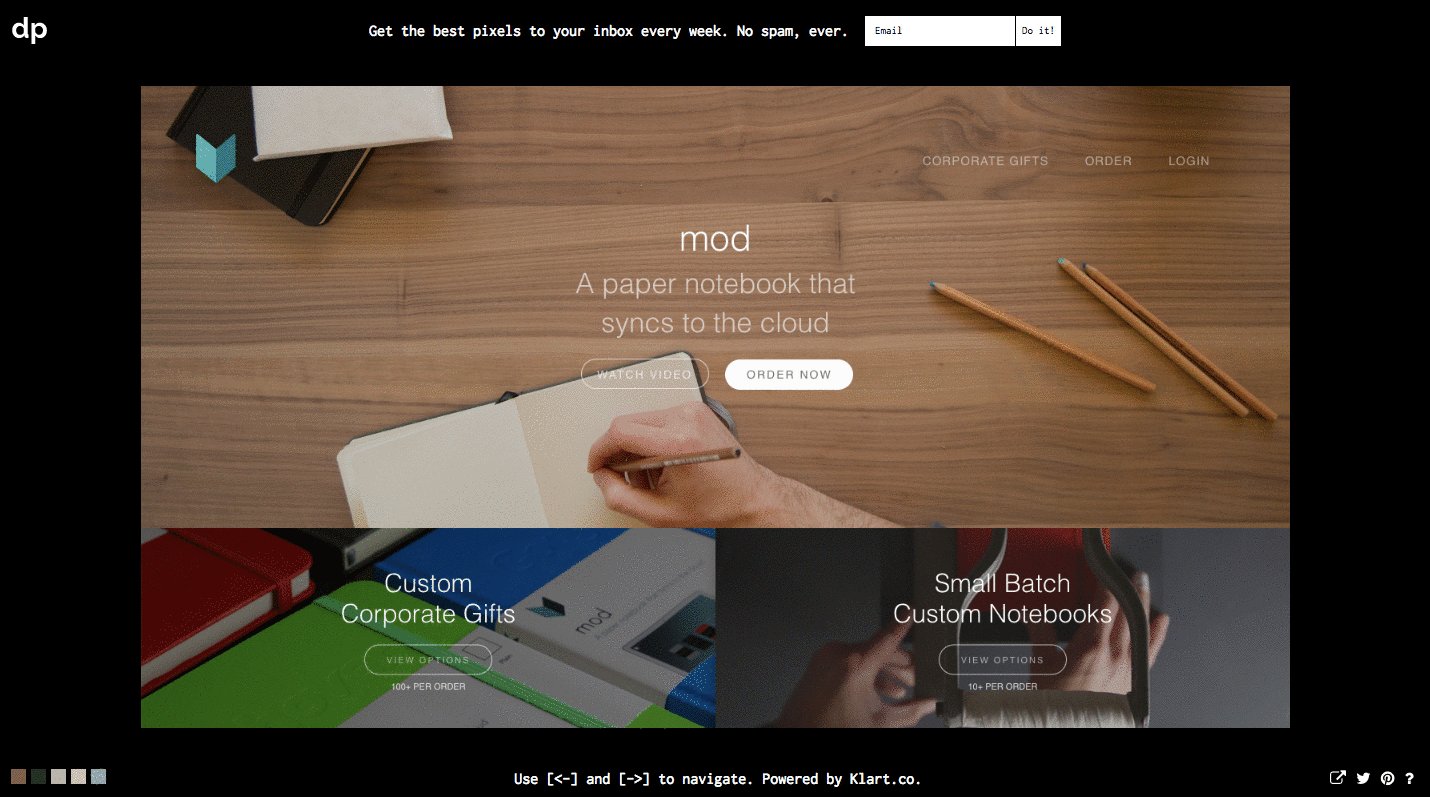
Eventually I ended up with a classic grid layout. If you want to enlarge anything you can just click it and I'll show you a modal. Simple and familiar. I wanted to keep the "cinema experience" and therefore decided to add a shuffle feature. If you hit space, I will shuffle everything around, so if you just want to stay in one place and get a bunch of designs thrown at you every time you hit space. That's for you. This is what it looks like today, you can check it out live on Klart.co/Pixels.
![]()
Summary
Having your own collection of design inspiration is a super effective tool when working on new and ongoing projects. You can just tap into it, do a search for whatever you're working on and boom! go sketching. Remember, Good artists copy, great artists steal.
I learned a lot during the project, especially:
- There is a huge benefit in creating a design that is familiar to the user
- You shouldn't need written instructions for your main use case
- Color extraction is hard
- This project will be super cool in a couple of years when all designs I save today will be considered as "retro"
I love to talk about startups, design and code - let's talk on Twitter @drikerf :).





