How I made Klart.co — Pocket for Inspiration

Building products is an amazing experience. Going from rough ideas to sketching, building and seeing your creation come to life is awesome. One of the things I’ve always encountered when building something is finding inspiration. You know, colors, buttons, typography, copywriting and all that stuff. I usually turn to Dribbble and I think it’s a great source of inspiration but I’ve always felt like something was missing. The thing is, I find a lot of inspiration when just browsing, but it’s so hard to save and organize it, that most of it is lost.
That’s the problem. All this inspiration I see everyday when browsing, is just lost. Up in smoke. What if it could be saved, organized and available whenever I want?
After saving screenshots to a local folder and fumbling around trying to organize them, I finally decided something had to be done. That’s when I decided to build Klart.co.
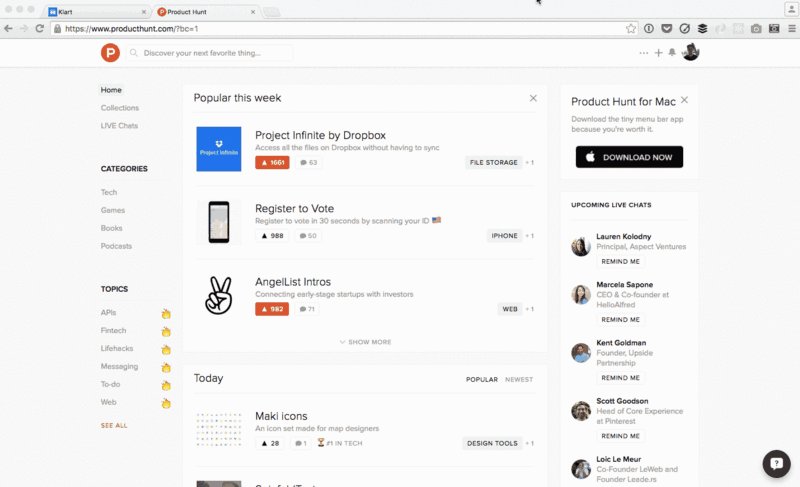
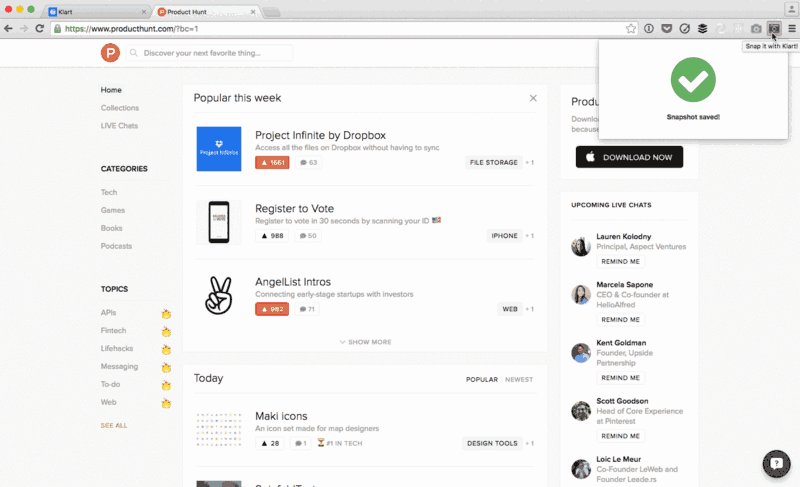
Now, how was it going to work? What would it look like? I’ve been using Pocket for a while to save articles that I want to read later (it’s awesome, you should check it out). I wanted Klart to be at least as simple as Pocket. One click, no more should be needed to save a screenshot of your browser.
I’ve never built a browser extension before but it didn’t take very long to get up to speed. After a week or so I had a working Chrome extension hooked up with a Node backend for saving and browsing images. Iterating and tuning for another day or so and here we are today, with a fully working, minimal version of Klart.co. The best and easiest way to save inspiration you find online. Let’s have a look shall we? (Of course all these screenshots were snapped using Klart.co 😼).
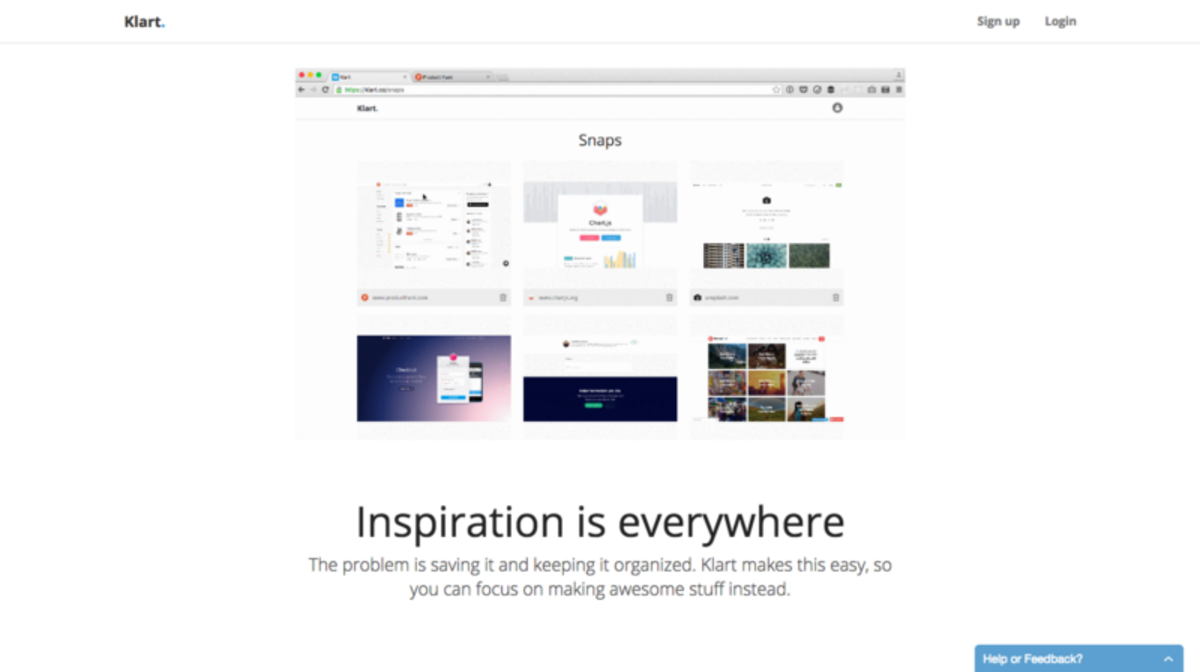
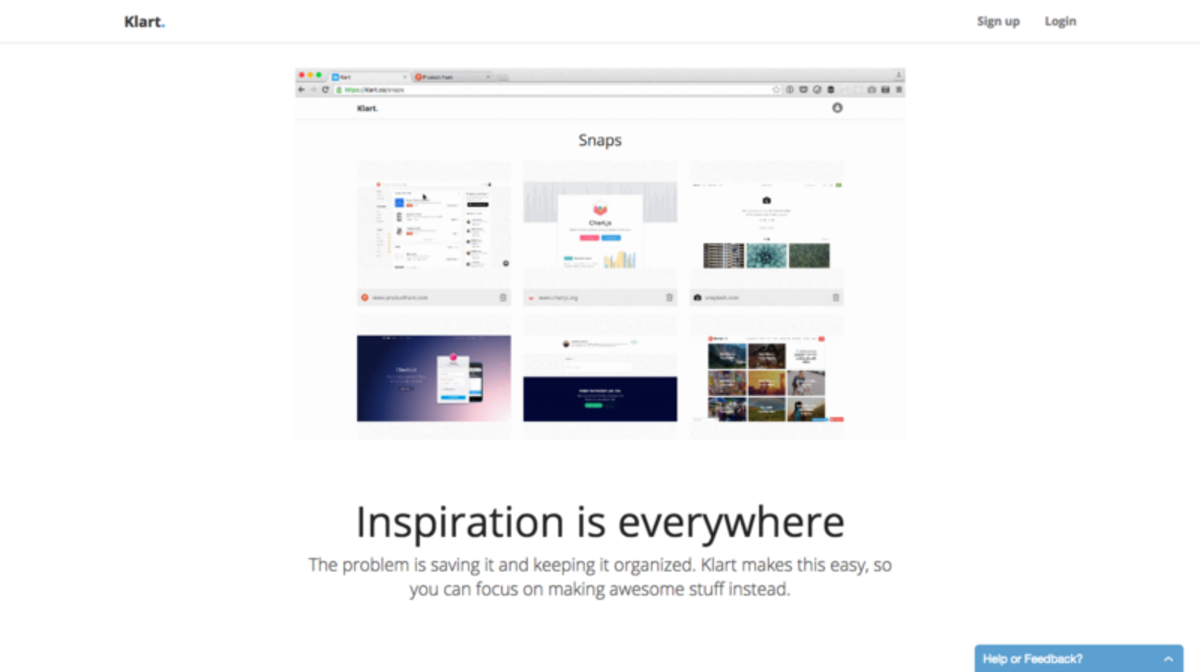
I wanted the landing page to be really minimal but still explain the product well. What can possibly do this job better than GIF’s?


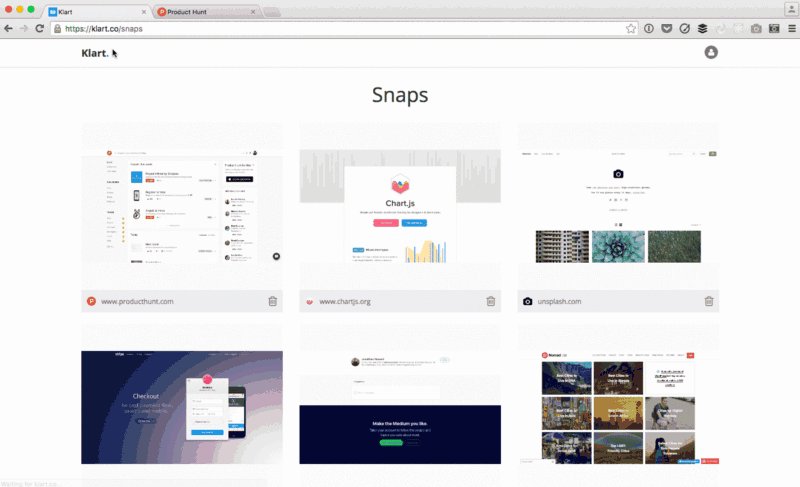
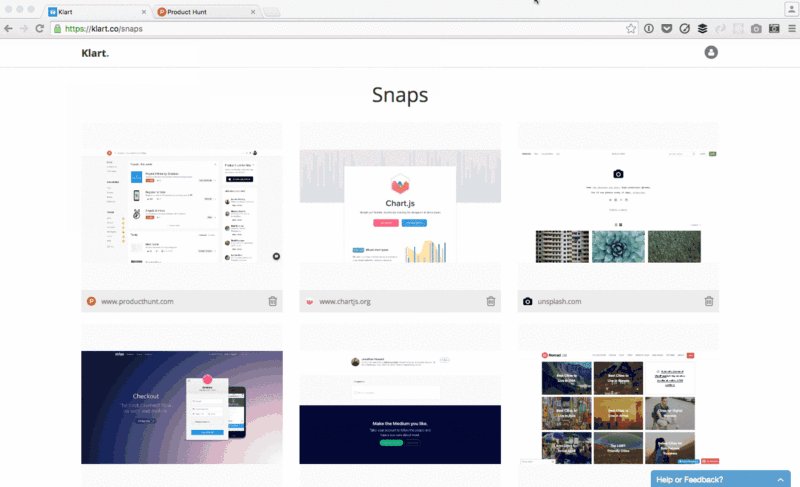
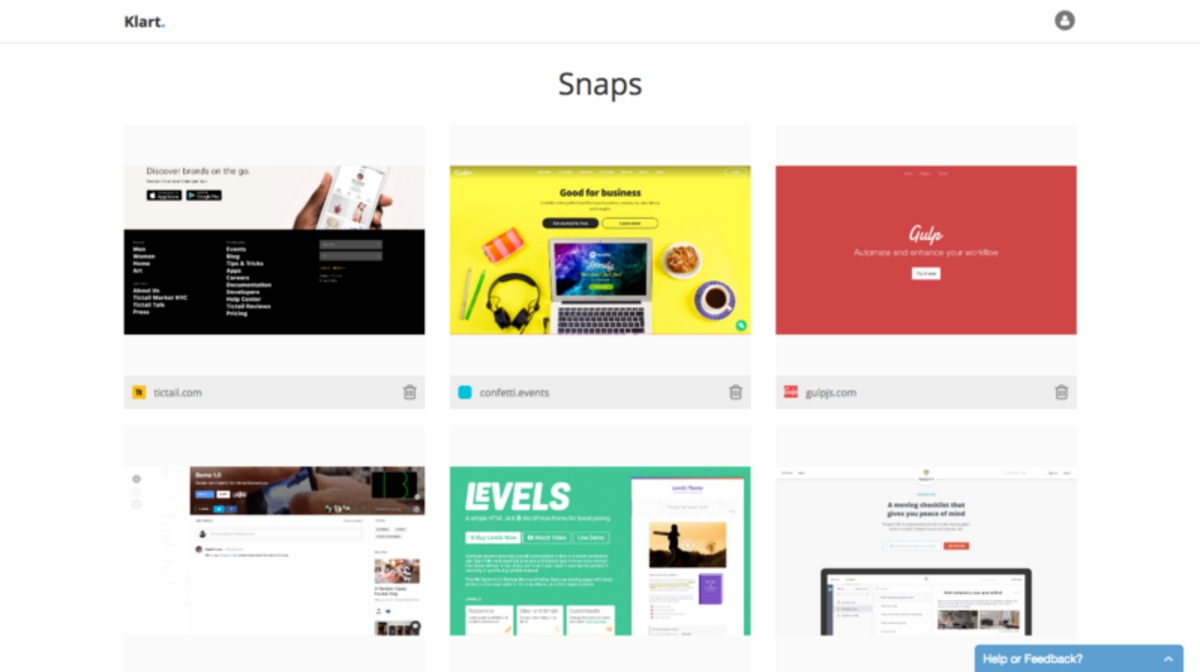
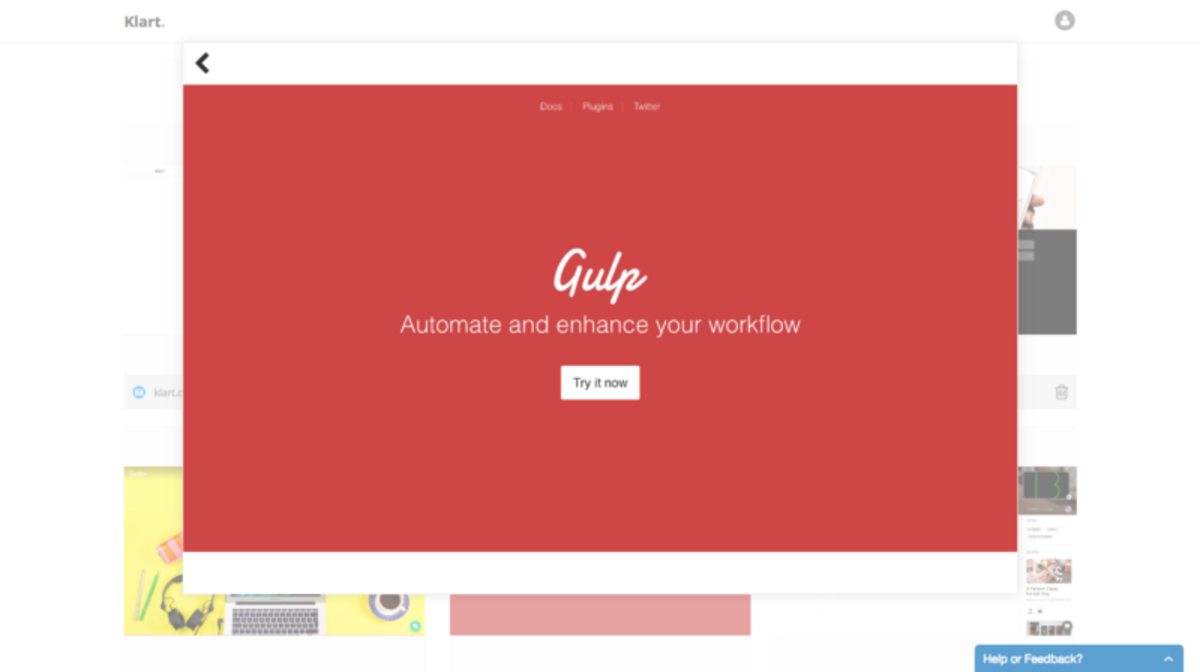
I also wanted to be able to browse all my screenshots in a simple way, clicking to make them larger. I didn’t really like the sound of “screenshots” or “shots” either, so I decided to use “snap” instead. Let’s see what it looks like.


There you go! I’m loving it and use it all the time, taking snapshots of all kinds of things. Whenever I’m creating something and need some inspiration, I just tap into this big bag of screenshots. You can try it for free on Klart.co.
Edit: I quickly got the feedback that refreshing the page after taking a snap isn't that nice. So I implemented it with websockets instead! Read about it here.

