Keyboard Shortcuts on Klart.co
Sometimes it can be hard to feel productive on web apps. You have to click, drag, release and click some more. These movements cause unnecessary stress on your body and mind and should be avoided. But how can you avoid it? Keyboard shortcuts to the rescue!
I'm a big fan of Fastmail's UI. It's simple and has proper keyboard shortcuts for deleting emails etc, without overriding default behavior such as binding the backspace key (instead uses d for delete).
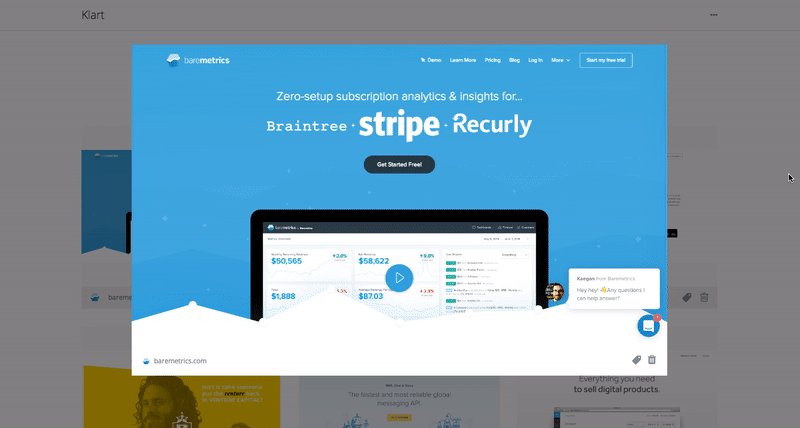
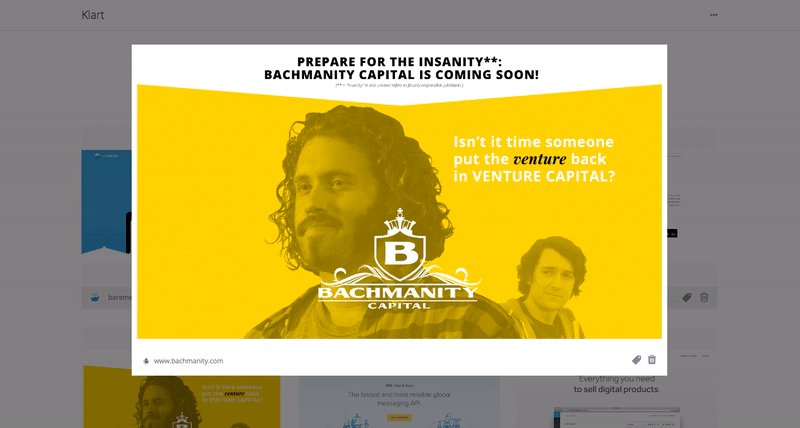
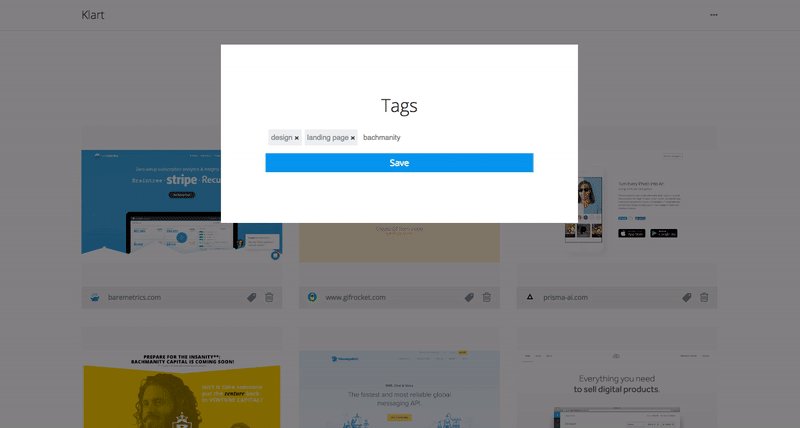
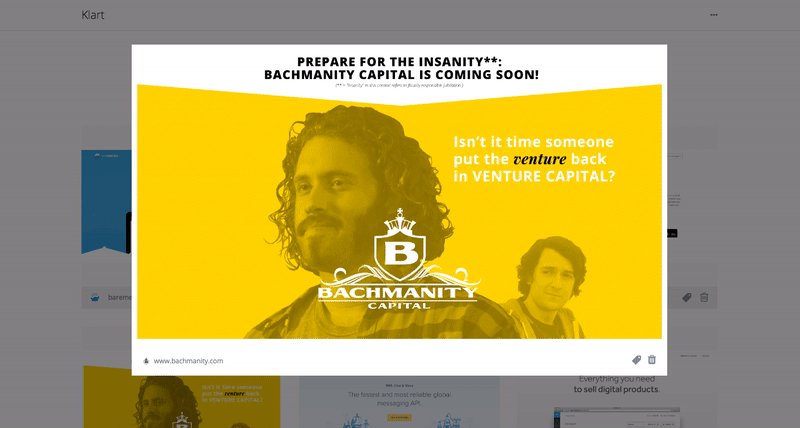
For Klart.co I wanted something similar since I noticed that tagging and removing snaps was a repetitable task that was tedious with clicks. I decided to add "t" for editing tags and "d" for deleting a snap. I also decided to have "enter" as a shortcut for delete confirmation as well as save tags. Since before, Klart has had support for fast navigation using the ← and → arrows which will accompany these shortcuts well in the workflow.
Here's a GIF that shows navigation and tags editing without clicking 🎉 💁

What do you think? Let me know on Twitter @drikerf.





