Building Apps and Learning Languages

Edit: Learn Thai Fast is no longer up :(
Here we go again. My second project since I decided to make (and finish!) more stuff is out there, in the wild. My first project was Remotespace.io, a curation of articles about remote work. This project is something completely different.
A few months ago I wanted to learn myself some Thai, so where did I go? Duolingo! But Duolingo didn't offer any Thai courses :(. So what do you do? Well, I spent some time googling just to realize there wasn't any good Thai language apps out there. I didn't want a full class/lecture kind of thing, I just wanted something like a phrasebook. Ok, so go and buy yourself a phrasebook then. I already had and the problem is that you don't get a clue about pronunciation when you look at text, no matter how much they write about it. So I decided to build something like a phrasebook, with a voice, while learning the language myself.
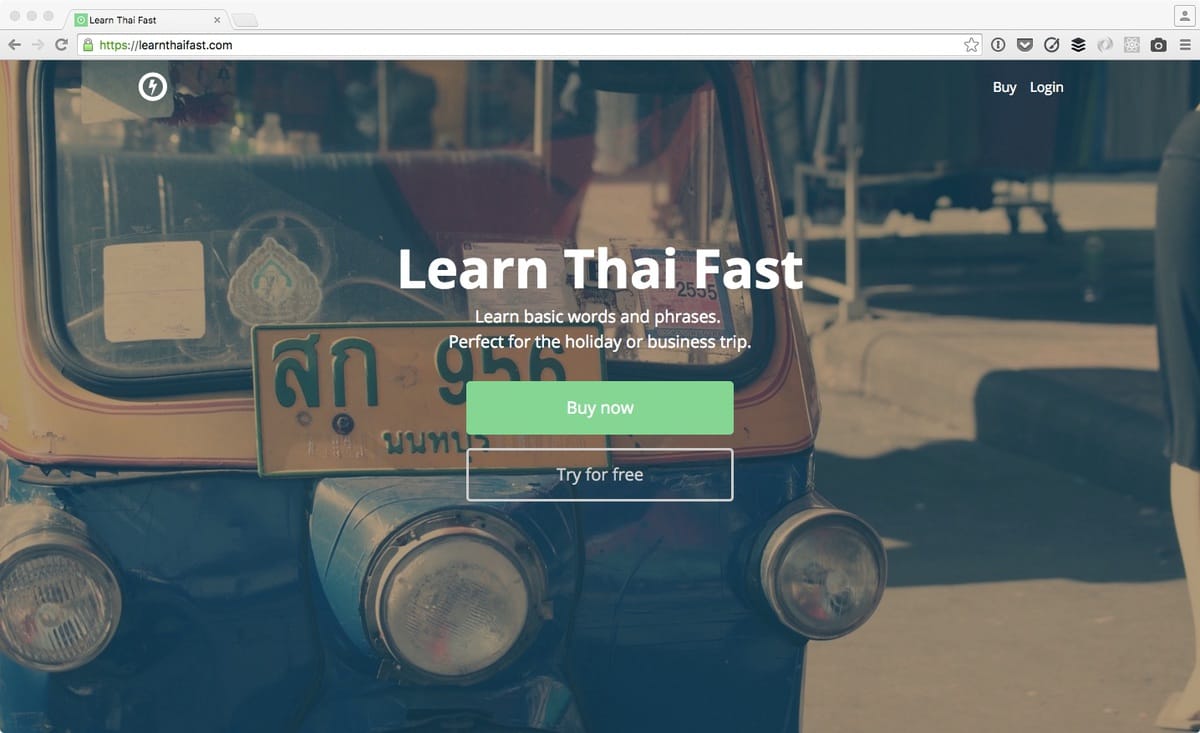
Hello Learn Thai Fast
For this app I wanted a clean, minimal and light UI. After removing everything non-essential, this is what I came up with.


Building an app for a language you don't know...
Can be hard. Really hard. But it also has it's strengths. For example, I'm building it for myself so while learning I also noticed what I would like to add, what I think is hard and what should be prioritized. This way I can actually tailor the app towards people who just as I, want to learn some basic Thai, not become an expert.
Technologies
When choosing technologies I hesitated quiet a bit but finally decided to build a single page app this time. Looking at some frameworks for the frontend I figured React would be a good fit for most parts of the application. I didn't really have any use for flux/redux though since most states could easily be kept in a parent component. I adopted some ideas from redux though. Like using presentational components without state and when I needed state I would manage that in a stateful component (which could grow quiet big though). This turned out to be a simple and enjoyable model since there was only a single source of truth and updates would just propagate from the parent stateful component down to the presentational components that just received props. As a consequent, the components also became modular and reusable without much effort, which was a huge plus.
The backend was written using Node/Express with MongoDB as database. This decision was easier to make considering I'd already built API's with Node and the ease of getting up to speed and deploying it. Also, MongoDB schemas were a perfect fit for creating lessons in. I just wrote JSON docs that were fed into the database. No admin app or anything.
Anyway, if your curious about something or just like to have a chat, Hola at me on Twitter @drikerf :).





